We live in uncertain, even disorienting times. Distanced relationships and climate change have cast a bleak cloud over our daily lives. To counter this effect, as UX designers it's no longer enough to design functional interfaces, we must design interfaces that feel good, are refreshing, and convey more empathy and warmth than ever before. We have to design interfaces that say to the user: We're from the same world. We're here to help – and you're in control.
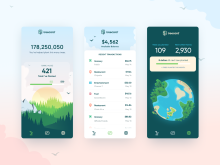
Besides conducting user research, how else can we do it? I’d like to introduce two ingredients we employed in recent projects. The first is based on the use of illustrations. Illustrations force a focus on messages, and help to divide processes into simpler parts to achieve the results we seek:
- Refreshing interfaces far from the standard, the expected... boring user interfaces
- Personality and uniqueness
- Connecting the user to content emotionally
- Communicating accessibility and immediacy
- Rewarding discovery by making the look and feel more enjoyable and playful.
It's worth noting that all these aspects not only enhance the app itself, but the brand as well, positively consolidating its visual communication.

When creating illustrations, here are three tips to keep in mind:
- People connect more easily to illustrations containing human beings
- Illustrations with a touch of nature are perceived more positively than others
- Lightness and humor are always appreciated. (visually and/or in texts?)
Implementing the recipe, however, is not so straightforward. In order to be successful, illustrations should not be used as decorative touches – and it’s a fundamental principle – they need to be integrated in the overall design: it's an inclusive endeavor to achieve lightness, accessibility and simplicity, and the promise of a consistent friendly tone.
A second ingredient that works well to “spice up” an app is motion design, particularly UI animation.

On mobiles, we're familiar with it. We're even so used to it that an app without motion doesn't feel natural or desirable. Recently, we noticed a shift in the demands of our clients, who are asking for apps with native interfaces instead of web-based interfaces – the web is still perceived as a static, page-by-page media (which it is not, but that's another story).
Gradually transitioning from one page to the next gives a satisfying feeling to the user, who senses the interface as a reassuring whole. It communicates: you see what's happening, you can follow it, it's what you were looking for and there is a simple correlation with what you've just seen.
Still, motion design must be carefully crafted to be efficient and effective. From subtle transitions to more prominent animations, design must exclusively serve storytelling and deliver the message.
There are other levers to play with to make apps stand out, some more appropriate for a brand than others. Don't hesitate to contact us at ELCA. Because we can help you leverage the dynamic potential inherent in the best UX to brighten up and strengthen your relationship with customers in these somber times.
Mark Chouadra
Senior UX Expert
Mark Chouadra, our Senior UX Expert