Wir leben in unsicheren Zeiten. Konditionen wie das Social Distancig zwingen die Welt in die Digitalisierung. Als UX-Designer reicht es daher nicht mehr aus, rein funktionale Interfaces zu gestalten, wir müssen Interfaces entwerfen, die sich gut anfühlen, die erfrischend sind, die mehr Empathie und Wärme ausstrahlen als je zuvor. Wir müssen Interfaces entwerfen, die dem Nutzer sagen: Wir kommen aus der gleichen Welt, wir verstehen dich. Wir sind hier, um zu helfen, und wir haben alles im Griff.
Was kann man ausser der Benutzerforschung noch tun? Lassen Sie mich Ihnen zwei Zutaten vorstellen, die wir in den letzten Projekten verwendet haben.
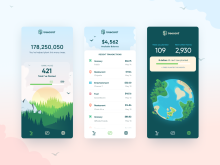
Die erste Zutat basiert auf dem Einsatz von Illustrationen. Illustrationen helfen uns, die Botschaften zu filtern und Prozesse in einfachere Teile zu zerlegen. Dadurch lassen sich einige der Ziele erreichen, die wir anstreben:
- standardmässige, langweilige Benutzeroberflächen werden aufgefrischt
- Persönlichkeit und Einzigartigkeit werden verliehen
- der Benutzer wird emotional an den Inhalt gebunden
- Zugänglichkeit und Nähe wird vermittelt
- Die Entdeckung wird belohnt, indem das "Look & Feel" angenehmer und spielerischer gestaltet wird
Es ist erwähnenswert, dass all diese Aspekte nicht nur der App selbst, sondern auch der Marke zugute kommen und ihre visuelle Kommunikation positiv verstärkt.

Beim Zeichnen von Illustrationen sind drei Punkte gut zu beachten:
- Menschen identifizieren sich leichter mit Abbildungen, die menschliche Wesen enthalten
- Illustrationen mit einem Hauch von Natur werden positiver wahrgenommen als andere
- Leichtigkeit und Humor kommen immer gut an
Das Rezept ist allerdings nicht ganz so einfach. Um erfolgreich zu sein, sollten Illustrationen nicht als schmückendes Beiwerk eingesetzt werden, sondern als grundlegendes Prinzip für das gesamte Design: Es ist ein globales Streben nach Leichtigkeit, Zugänglichkeit und Einfachheit, es ist das Versprechen eines freundlichen Tons, der trotzdem konsequent ist.
Eine weitere Zutat, die ziemlich gut funktioniert, um eine App aufzupeppen, ist der Einsatz von Motion Design und insbesondere UI-Animation.

Auf Handys sind wir damit vertraut. Wir sind sogar so sehr daran gewöhnt, dass sich eine App ohne Bewegung sich nicht natürlich anfühlt. In letzter Zeit haben wir eine Verschiebung in den Anforderungen unserer Kunden bemerkt, die Apps mit nativen Oberflächen anstelle von webbasierten Oberflächen verlangen - das Web wird immer noch vergleichsweise als ein statisches, seitenweises Medium wahrgenommen (was es nicht ist, aber das ist eine andere Geschichte).
Die Schritt-für-Schritt Überführung einer Seite in die nächste gibt dem Nutzer ein befriedigendes Gefühl, er nimmt die Oberfläche also als ein sich rückversicherndes Ganzes wahr. Es kommuniziert: - Du siehst, was passiert, du kannst es nachvollziehen, es ist das, wonach du gesucht hast und es gibt einen einfachen Zusammenhang mit dem, was du gerade gesehen hast.
Dennoch muss Motion Design sorgfältig ausgearbeitet sein, um effizient zu sein. Von subtilen Übergängen bis hin zu auffälligeren Animationen darf jede Bewegung nur zu dem einzigen Zweck existieren, dem Storytelling zu dienen.
Es gibt noch andere Hebel, mit denen man spielen kann, um Apps aus der Masse hervorstechen zu lassen, wobei einige besser zu einer Marke passen als andere. Zögern Sie nicht, zu uns von ELCA zu kommen, wir helfen Ihnen, das Potenzial dieser Zeit zu nutzen.
Mark Chouadra
Senior UX Expert
Mark Chouadra, our Senior UX Expert